Add spot and PANTONE colours to your palette and apply to your page. An essential requirement for efficient design is the ability to access colors easily and intuitively. Designers may have a preferred method for color selection, so Affinity Designer provides a choice: Context toolbar—for selection of Fill and/or Stroke colors from the context toolbar that displays when a vector object is selected. Color panel—for selection from color wheel, sliders, or boxes using different color.
- Affinity Designer Pantone Chart
- Affinity Designer Pantone Chart
- Affinity Designer Pantone Colors
- Affinity Designer Ipad Pantone
We’ve just updated all Affinity apps across all platforms to version 1.8, and as you’ve come to expect from our version one updates, they are free to existing users on the platform(s) you have purchased a license for. If you are an existing user who needs help to update to 1.8, it’s worth checking out this handy guide—How to install Affinity updates.
So let’s take a look at what’s new in Affinity Designer 1.8…
1. Hugely improved vector engine
The Affinity Designer devs have spent a lot of their coffee-filled days since our 1.7 update overhauling and improving the vector engine for the app. These updates are particularly noticeable with a few of our most frequently used tools and features. Many of these improvements are speed and reliability focussed, so moving into the 1.8 update you can instantly feel the benefits.
Expand Stroke improvements
The Expand Stroke feature in 1.8 has now been radically improved. If you’re not familiar with the benefits of Expand Stroke, there are many ways you can use it to your advantage. The general idea is that once you’ve finished designing your vector shape or curve, you can then finalise or ‘Expand’ the shape to lock in its structure. This then allows you to make further changes to your new shape and also make changes you couldn’t make before, as now you essentially have a brand-new flattened vector shape to transform and work with. By expanding your strokes, you also enable the ability to utilise the Boolean operations to further transform your design.
Tip: As Expand Stroke is such a frequently used feature, you can save a huge amount of time by setting up a keyboard shortcut (such as COMMAND+E on a Mac or CONTROL+E
COMMAND+E on a Mac or CONTROL+E on a PC) via the ‘Designer Preferences’ window found in the top left corner of the app.
on a PC) via the ‘Designer Preferences’ window found in the top left corner of the app.Improved Boolean operations
Boolean and Geometry operations are very useful features you may come across in your design work. They allow you to combine, subtract, and even break apart overlapping vector shapes with ease.

You can also do this non-destructively in Affinity Designer by simply holding down the ALT key on your keyboard before making your Boolean selection, turning your combined shapes into Compound elements instead—allowing you to alter their characteristics non-destructively without requiring you to rebuild your design again.
You can even get a live preview of the different Boolean operations when you utilise the non destructive method too. Simply head over to the layers studio and click on the small icon to the right of your layer to be shown a drop down box with all the other options you could choose for your vector shapes. This is especially handy when you’re not totally sure which Boolean option is the one you need to go with.
2. New Document Panel with Presets and Templates
Designer now has a vast array of useful Presets ranging from traditional print formats such as 4-sheet billboards and 12” vinyl covers, to industry essentials like the Architectural A-E layouts and mobile device sizes too.
These are very handy when you’re working to a tight deadline and saves you from having to search for the relevant document sizes yourself. If you wanted to create your own Presets you can easily add your own selection of essential go-to document sizes or if you require other information and elements inside your new creation you now have the ability to save a selection of your own user Templates too.
Creating a new Template is quick and easy. Simply create your new document (or use a pre-existing one you’ve made before) then navigate to File > Export as Template. Now the next time you go to create a new document you’ll be able to select any one of these new templates, which again saves you a huge amount of time when you need to recall a particular layout you frequently use or if you need to send that template to someone else you’re working with.
3. New Stock Panel
A new feature in 1.8 is the inclusion of the Stock panel (previously seen in Affinity Photo and Publisher). This allows you to search within a huge database of royalty free stock imagery found on popular stock photo websites—Unsplash, Pexels and Pixabay—all without having to leave your Designer document at all.
This is a great addition to Affinity Designer as there are many different ways you can use this new panel to your advantage.
Creating a digital collage based design is now quick and easy when using the keyword search bar at the top of the Stock panel. Simply searching for your ideal image by adding single or multiple keywords into the search bar will instantly show you a vast array of possible royalty free photos you can include in your design. Simply click and drag the chosen image onto your canvas or artboard and you’re good to go.
Tip: Although it isn’t required when using any of the images acquired from the Stock Studio, it’s always nice to give credit to the original image owner when you can. As soon as you’ve made your selection, a pop up window will appear highlighting the origin of the photo, location or name given to the image along with the dimensions too. For ease of use you can click on the ‘Open Stock URL’ button at the top of the context tool bar to be directed straight to the images location via your default web browser of choice.Another scenario where you can utilise the Stock panel is when finding an image as a reference for your design or illustration. It’s also useful if you need help building up your composition and layout very quickly since you can use stock images as placeholders for your eventual design.
4. Updated PANTONE© Library
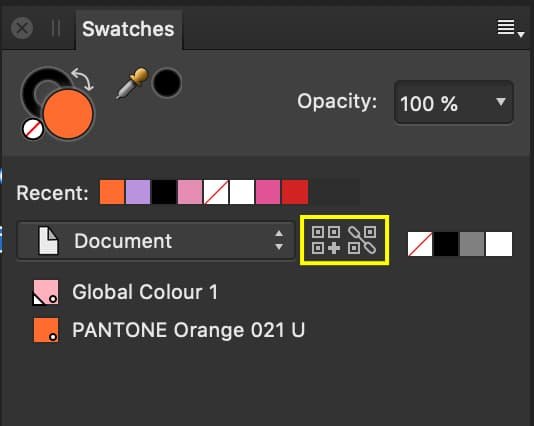
If you work with the industry recognised Pantone colour referencing system we have now updated our PANTONE© Color Bridge and PANTONE© Formula Guide solid palettes to V4. This means you now have the most up-to-date colour representation you need when working with Pantone referencing products. These can be easily selected by going over to the Swatches panel and changing the drop-down settings box (situated just below your most recent swatch selection). Once you select one of the available Pantone swatches they are instantly placed into your current ‘Document’ swatches as Global colours too.
Tip: Don’t forget you can also search for a specific Pantone colour by entering the Pantone code in the search box at the bottom left of the Swatches panelAffinity Designer Pantone Chart
. Extremely useful when you need to quickly grab a unique colour from the vast Pantone library.5. Many more fixes and Improvements
There are many other fixes and feature improvements jammed into the 1.8 update too. Here’s a quick run-down of some of the highlights we really need to let you know about!
- Updated vector and raster brushes
- Hugely useful keyboard brush setting modifiers now introduced
- Many Node/Pen Tool improvements including: Reverse Curve, Curve Orientation and more
- Improved functionality when making selections of a large number of objects
- Unified Toolbar for modern macOS versions
Watch more tutorials

Affinity Designer Pantone Chart

Did you know that we have a fantastic range of video tutorials for Affinity Designer?
Affinity Designer Pantone Colors
Find out more about our 1.8 updates:
Not got Affinity Designer yet?
Affinity Designer Ipad Pantone
Why not find out more about our super-smooth graphic design software?
