- With WordPress We have created a dedicated WordPress popup plugin, so it's very easy to start using Getsitecontrol on WordPress. The plugin will link your site to Getsitecontrol and allow you to create and edit widgets in the Getsitecontrol dashboard with the results being applied in real time. The plugin needs to be installed only once.
- WordPress Widgets. Automattic has created a number of widgets for WordPress users. There are two different ways that you can get these: WordPress.com. You can create your own site for free on WordPress.com. Plugins, widgets, and over 200 themes are included. Visit WordPress.com.
- Interested in functions, hooks, classes, or methods? Check out the new WordPress Code Reference!
- Support — WordPress.com Topic: Widgets & Sidebars Widget is a fancy word for tools or content that you can add, arrange, and remove from the sidebar(s) of your blog.
Widgets allow you to add content, features, and other elements to your WordPress sidebar and other widget-ready areas. WordPress comes with a handful of built-in widgets that you can use right away. WordPress plugins and themes can also add their own WordPress widgets as well.
Description
What is a widget area? Why would you add one to your theme? This lesson demonstrates how to add widget areas to your theme and how to add content to these areas.
Prerequisite Skills
- Basic knowledge of HTML and PHP
- Basic knowledge of WordPress widgets
- Understanding of the basic file structure of a WordPress theme
- Understanding of WordPress child themes
- Ability to manage files with FTP
- Ability to edit files with a text editor
Learning Objectives
After completing this lesson, you will be able to:
- Describe the purpose and functions of widget areas
- Practice the steps of adding a widget area to a theme
- Add widgets and content to a new widget area in a site
Assets
- Twenty Sixteen theme
Screening Questions
- Are you familiar with using widgets via the WordPress Dashboard?
- Do you have a basic knowledge of HTML and PHP?
- Are you able to use FTP and a text editor to edit code files?
- Do you understand the basic file structure of WordPress, including child themes?
Teacher Notes
- Performing a live demo while teaching the steps to add a widget area to a child theme is crucial to having the material “click” for students.
- It is easiest for students to work on a locally installed copy of WordPress. Set some time aside before class to assist students with installing WordPress locally if they need it. For more information on how to install WordPress locally, please visit our Local Install lesson plan.
- The preferred answers to the screening questions is “yes.” Participants who reply “no” to all 5 questions may not be ready for this lesson.
Hands-on Walkthrough
Introduction: What is a Widget Area
Today, you are going to learn how to add widget areas to a WordPress theme. Widget areas are used to create locations in theme template layouts that can hold widget content. In WordPress, the terms “sidebar” and “widget area” are related, but may seem confusing. For initial WordPress releases the sidebar could only be stationed on the side, and that’s where the name came from. Over time the requirements became more flexible and it’s now possible to add “sidebars” anywhere in a theme layout, so the name “widget areas” best describes this capability. The management of widgets in widget areas is managed in the Appearance > Widgets section of the Dashboard, where widgets can be added to and configured in widget areas with a drag and drop visual interface. In addition to the set of standard WordPress widgets, themes and plugins often provide custom widgets for adding specialized content and functionality.
Why use widget areas?
WordPress widgets are a powerful means to add content and features that repeat throughout a website, such as category lists, tag clouds, calendars, subscription signup, social media feeds, etc. Widget areas, also known as “widgetized areas” allow themes to manage the placement of repeating widget content in various locations in left or right sidebars, headers, footers, and any other specific section defined by a theme.
How do widget areas work?
There are three main steps to perform when adding a new widget area to a WordPress theme.
- First, for WordPress to recognize a widget area, you need to register a new widget area in the functions.php file. After it’s registered, WordPress will add it as an option for placing widgets.
- Next, you need to add the widget area to the desired location in your website’s theme. The file you need to modify depends on the location you want the widget to be displayed: header.php, footer.php, index.php, single.php, or another theme template file.
- Finally, after the widget area is registered and after it is added to a theme file, you may add widgets to this new area to display on your website.

Creating a Widget Area
Scenario: You want to add a new widget to your website’s header section: a calendar for visitors to be able to switch between dates. You are going to create a new widget area in the default WordPress theme Twenty Sixteen. In actual practice, you should always modify a child theme and NOT a parent theme. Also, it’s important to make a backup of your site before you make any changes to code files.
Step 1: Register a Widget Area
If you are using a remote sandbox site, you may want to download files via FTP for editing. If you are using a local >sandbox site, you do not need to use FTP. You may use any text editor for this exercise, but do not use a word processor.
Open your theme’s functions.php file in your text editor. The file’s path should be: /wp-content/themes/twentysixteen. Add the following code to the end of the file and save it when you are finished:

You need to choose a name for this add_action function to distinguish it from others, and the function declares an array of values to characterize it. Here are what these values are determine:
name– the name of the widget area as it will display in the WordPress administration dashboardid– a unique ID for this widget areadescription– description of the widget areabefore_widget– the markup generated before any widgets that will be added later onafter_widget– the markup generated after any user-added widgetsbefore_title– the markup generated before the title of any widgets that will be added later onafter_title– the markup generated after the title of any user-added widgets
Now if you go to the Appearance > Widgets section in your WordPress administration dashboard, you’ll see new a new widget area (Header Sidebar) that appears in the list.
Step 2: Display the Widget Area
To be able to display the new widget area in the header, you need to edit the theme’s header.php. In actual practice, you would determine a proper placement of the widget area in the layout of the header template. For this exercise, you will simply add the new widget area at the bottom of the header, as a proof of concept to test that your new widget area works. Open header.php and add the following line to the bottom of the file:
This code checks that the theme is able to find the sidebar in functions.php, and then it is added to the page. Be sure to save the file with your edits.
Step 3: Adding Content to the Widget Area
Now to add a calendar widget in your website’s header, go to Appearance > Widgets in the Dashboard and drag Calendar to Header Sidebar. Type in calendar title and save the changes. Check that your calendar is now displayed in the header area.
Summary
You have successfully added a new widget area to your website. You or a content manager could continue adding widgets to this widget area. Go forth and conquer!
Exercises
Practice adding an additional widget area to your website. You may use the following scenario:
- You need to add a new widget area to the site’s footer
- The widget area needs to add a widget to list your site’s most recent comments
Quiz
What is the primary purpose of a widget area?
- To replace the outdated sidebar function
- To place repeating content and features throughout a website
- To embed Facebook comments in a sidebar
- To embed media in a post
Answer: 2. To place repeating content and features throughout a website What is the first step for adding a new widget area?
- Add it to theme’s widget.php file
- Add it to theme’s style.css
- Register it in the theme’s functions.php
- Find a new theme that has the widget area you need
Answer: 3. Register it in the theme’s functions.php Which of the following locations can hold a widget area?
- Theme’s sidebar
- Theme’s footer
- Theme’s header
- All of the above
Answer: 4. All of the above
- By
Since WordPress is a rather straightforward platform, new users can usually figure out the basics pretty quickly.
Even the most novice, technologically non-savvy user can, generally speaking, figure out that building a site with WordPress requires a theme and usually some plugins. That said, there are certain aspects of WordPress that sometimes leave many new users scratching their head.
One such mystery is WordPress Widgets.
What in the world is a WordPress Widget?
You would think that this answer would be simple because conceptually, it is easy. However, actually explaining it in layman’s terms isn’t as easy as we would all like it to be. Even the WordPress Codex can’t seem to explain in a way that’s easy to understand.
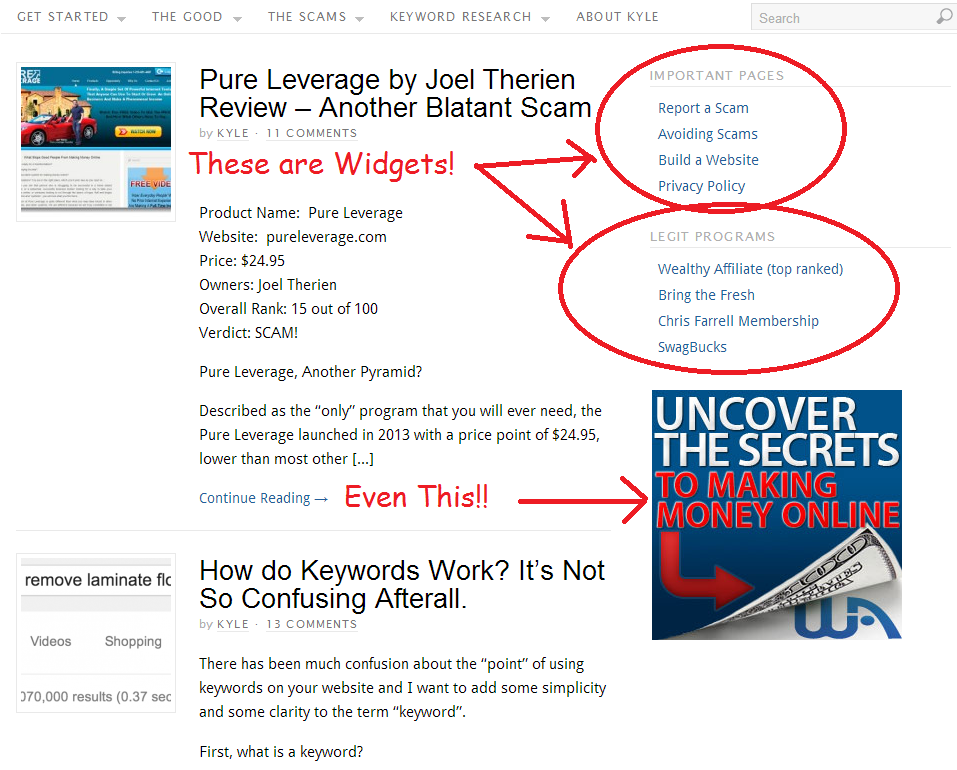
The easiest way to put it is that a widget is a block of content (be that some text, an image or a list of links or categories, etc) that can easily be placed in specific predefined areas (known as ‘widgetized areas’) on your website. These widget-ready areas generally include your site’s sidebar, footer, header and sometimes, even an entire homepage.
By default, the WordPress core software comes with a number of different widgets that can be used in these areas:
- ‘Search’ (displays a search box on your site)
- ‘Recent’ Posts (displays a list of your most recent posts)
- ‘Recent Comments’ (displays a list of your most recent comments)
- ‘Archives’ (displays a list of links to previous posts)
- ‘Categories’ (displays a list of posts, organized by categories)
- ‘Meta’ (displays a list of handy management links)
- …plus a few more
Wordpress Widgets Music
(click to enlarge)
You’re not limited to just these widgets alone, either — but I’ll get to that later.
Sounds easy enough, right? So why all the confusion?
Why the confusion?
As I mentioned above, WordPress is loaded with a set of widgets that you can choose to use or not. One reason WordPress widgets are a little confusing is because, they’re not needed for WordPress to function properly — but they’re sometimes nice to have.
Another way to look at it is like this: Widgets are sort of like your appendix; we all have one, but we won’t die if we don’t. Similarly, even though WordPress comes with the function of using widgets, if you don’t put them to use on your site, it’ll still work.
But the biggest reason they tend to be confusing is because of this:
“Widgets are not plugins, but some plugins contain widgets.”
Confusing, right?
How can a plugin not be a widget, and yet, that’s essentially what some of them are? Why not split things up and have some called Plugins and others called Widgets that can be downloaded and installed just the same? Wouldn’t that make everything easier?
Well, no. And understanding this next bit makes things a little easier to see why.
Wordpress Widgets Not Showing
It’s all in the code
Both widgets and widgetized areas of your site are created with code like PHP and JavaScript. These codes are the same codes used (in part) to create WordPress Themes and Plugins.
As mentioned before, widgets are not needed for WordPress to function. Likewise, they’re not required for themes and plugins to function either. However, a developer can add snippets of PHP and/or JavaScript code to a particular file and create a widget to add a nice user experience for whoever uses their product.
It’s better that it all be consolidated like this than needlessly creating another category for Widgets that can be downloaded and installed on a site.
Wondering why? Here’s an example:
Let’s say you install a new Social Sharing Plugin like Monarch by Elegant Themes. After you activate it, you’ll find that there’s a new widget for Monarch that you can place in a widgetized area — a nice option to have.
But, if plugins and widgets were separate, then that would mean that the developers of Monarch would have to create two separate products — one a Plugin and one a Widget — to create a single entity and provide a better overall product.
That would also mean instead of installing one thing you would need to install two if you wanted that additional feature with that plugin. Ultimately, that would just be more work for everyone.

Since someone can use the same type of code to create a plugin as they would in order to create a widget, it makes sense to just consolidate things. So, even though some plugins and themes add widgets to your site that you can use, widgets are not something entirely separate from plugins, themes or WordPress as a whole — and for good reason too…
Mainly, just for keeping WordPress simple.
How do I get more Widgets?
Chances are that after reading up to this point in the post, you’ve already figured out that there are a couple ways to get more widgets for your site:
- Through a new theme
- Through the use of a plugin
Those are the easy ways to get new Widgets and widgetized areas on your website.
The other option is to hand-code a new widget in your files. That can be complicated, however, unless you’re a developer or know your way around code like PHP. Since working with PHP and adding new code to your site can really muck up the works when done incorrectly, it’s best not to mess with stuff unless you know exactly what you’re doing.
That’s why I suggest sticking with one of the two options above.
How To Use Wordpress Widgets
The one thing I should mention is that because widgets are integrated into some themes and plugins, deactivating a plugin or switching to another theme will remove the widgets you were using that were connected to them. So, if you stop using a plugin or change themes and notice certain widgets disappear, now you know why.
Widget Quick Tip
Wordpress Widgets Area
There’s one widget that comes with every WordPress install that’s a bit special — the “Text Widget“. Though the name Text Widget has an underwhelming ring to it, this widget can do more than just hold a paragraph or two.
This widget can translate any HTML you care to enter into it, which means that you can use it to hold images, create clickable links, and you can even get it to work with shortcodes.
Don’t know how to code HTML? Guess what: No problem!
Here’s a quick tip to create an HTML snippet in WordPress even if you don’t know how a thing about it:
- Create a new post in the backend of WordPress
- Enter the content that you’d like to place within the Text Widget in the post editor and format to taste
- Switch from the WordPress ‘Visual’ editor to ‘Text’ editor using the tab in the top-right of the general post editing area
- Copy all the code you see to your computer
- Paste the code into your Text Widget and hit the save button
Five easy steps and you’ve created a little something extra for a widget area on your site!
Wrapping It Up
Widgets are simple both in design and concept, and yet, they’re surprising difficult to explain in simple terms. The good news however, is once you’ve got your head around what they are and how they work, you’re unlikely to ever forget!
Wordpress Video Widgets
TOP DEALS
Wordpress Widgets Not Saving
Get 4-months off Basic Subscriptions!